在快节奏的软件开发世界中,效率和速度起着重要作用。对于开发人员来说,设置开发环境可能是一项耗时的任务。GitHub Codespaces 是一个基于云的环境,旨在通过提供对配置设置的访问来应对这一挑战。
本指南将帮助你开始使用 GitHub Codespaces 的旅程,并展示它如何显著加快开发人员的环境设置过程。
什么是 GitHub Codespaces?
GitHub Codespaces 是一个面向开发人员的多合一工作区,它提供了一个集成的开发环境 (IDE),他们可以在其中毫不费力地从 GitHub 存储库构建和访问他们的编码设置。这个创新平台利用云中的 Visual Studio Code (VS Code) 来提供开发体验,无论你是在处理项目还是深入研究复杂的企业应用程序。
GitHub Codespaces 的优势
即时设置:开发人员可以在几分钟内开始编码,而无需手动设置所有依赖项。
一致性:所有开发人员都在环境中工作,从而减少因“它适用于我的机器”问题而引起的冲突。
灵活性:使用连接到互联网的任何设备访问您的工作区。
可扩展性:通过调整 CPU 和内存等资源,轻松满足不同的项目需求。
与 GitHub 集成:简化的连接,与 GitHub 存储库的连接使工作和协作更加轻松。
使用 GitHub Codespaces 的挑战
初始设置时间:对于较大的存储库,初始设置时间可能很长。
成本:虽然 GitHub Codespaces 提供免费计划,但较大的团队或项目可能需要付费计划,这大大增加了开发的总成本。
互联网连接:作为一项基于云的服务,它需要稳定的互联网连接,这对于在互联网连接较差的地区或旅行期间工作的开发人员来说可能是一个挑战。
有限的自定义: 尽管 GitHub Codespaces 提供了很大的灵活性,但它可能不支持开发人员在其本地计算机上可能拥有的所有自定义项。
性能: 虽然 GitHub Codespaces 设计为快速且响应迅速,但性能可能与功能强大的本地计算机不匹配,尤其是对于资源密集型任务。
学习曲线:习惯本地开发人员环境的开发人员在习惯基于云的 IDE 时可能会遇到学习曲线。
从 GitHub Codespaces 开始
先决条件
在深入使用 GitHub Codespaces 之前,请确保您具备以下条件:
GitHub 帐户(Pro 或组织的付费计划)
访问要协作处理的存储库的权限
分步说明
步骤 1:激活 GitHub Codespaces
转到您的存储库:前往要设置代码空间的存储库。
启用代码空间:如果尚未为您的帐户或组织启用代码空间,请访问存储库设置。打开它。
步骤 2:设置代码空间
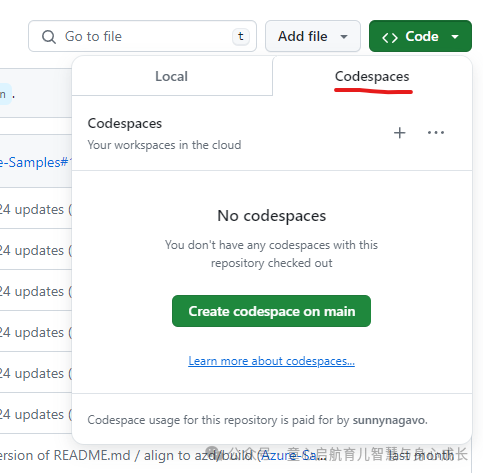
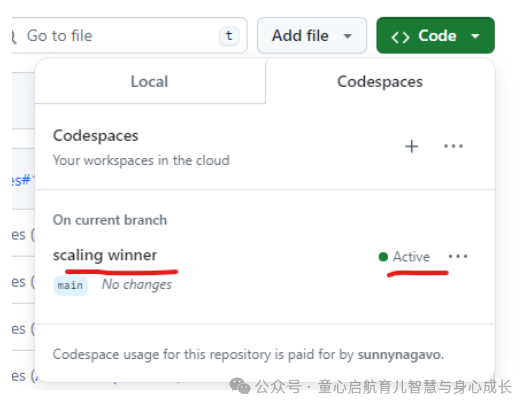
创建新的代码空间:单击存储库页面上的“代码”按钮。选择“代码空间”选项卡,您将在中间看到一个绿色按钮,用于在主服务器上创建代码空间。


配置工作区:选择分支和配置文件 (devcontainer.json)(如果提供)。按“创建代码空间”开始。
步骤 3:个性化开发环境
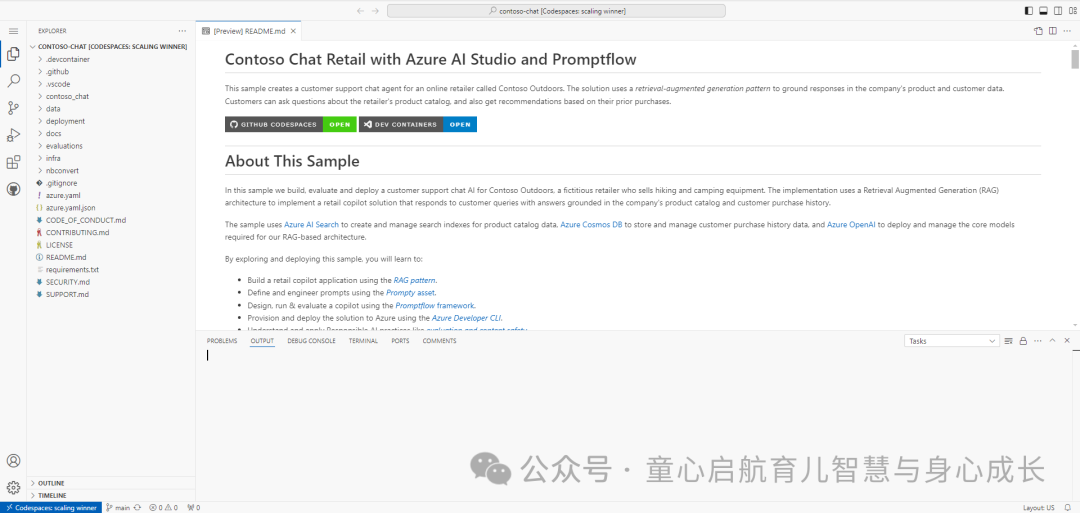
访问 VS Code:工作区准备就绪后,它将在基于 Web 的 Visual Studio Code 版本中启动。
添加扩展:从扩展市场安装 VS Code 扩展,以丰富开发设置。
调整设置:对设置和配置进行任何更改,以与开发过程保持一致。
第 4 步:开始编码
 图 1:我已将 Contoso-chat Azure 示例 GitHub 存储库用于演示Figure 1: I have take Contoso-chat Azure samples GitHub repo to demo
图 1:我已将 Contoso-chat Azure 示例 GitHub 存储库用于演示Figure 1: I have take Contoso-chat Azure samples GitHub repo to demo
设置好代码空间后,就可以开始编码了。devcontainer.json文件可确保已安装所有必需的依赖项和工具,从而创建适合项目要求的自定义环境。
使用 GitHub Codespaces 增强开发
1. 预设开发环境
GitHub Codespaces 利用 devcontainer.json 文件中概述的开发容器。此文件定义了开发环境的设置,包括所需的操作系统、工具、库和依赖项。下面是 devcontainer.json 文件的示例:
JSON的
1
// For format details, see https://aka.ms/devcontainer.json. For config options, see the
2
// README at: https://github.com/devcontainers/templates/tree/main/src/python
3
{
4
"name": "Contoso Chat (v2)",
5
"build": {
6
"dockerfile": "Dockerfile",
7
"context": ".."
8
},
9
"features": {
10
"ghcr.io/devcontainers/features/azure-cli:1": {
11
"installBicep": true,
12
"extensions": "ml"
13
},
14
"ghcr.io/devcontainers/features/git:1": {},
15
"ghcr.io/azure/azure-dev/azd:latest": {},
16
"ghcr.io/devcontainers/features/docker-in-docker:2": {}
17
},
18
"customizations": {
19
"vscode": {
20
"extensions": [
21
"prompt-flow.prompt-flow",
22
"ms-azuretools.vscode-docker",
23
"ms-python.python",
24
"ms-toolsai.jupyter",
25
"ms-azuretools.vscode-bicep",
26
"rogalmic.bash-debug"
27
]
28
}
29
}
30
}此设置可确保从此存储库创建的每个代码空间都将配备 Python、Bicep、Docker 等,以供使用。
2. 顺畅协作
GitHub Codespaces 通过确保所有团队成员在开发环境中运行来简化协作。对 devcontainer.json 文件所做的任何修改都可以保存到存储库中,并及时为每个人更新环境。这种一致性缩短了设置时间,并消除了可能导致错误和集成挑战的环境差异。
3. 适应性强的资源分配
根据项目的需求,您可以为 Codespaces 选择具有不同 CPU 和内存配置的机器类型。这种适应性可确保您拥有处理要求苛刻的任务所需的资源,而不会牺牲性能。
4. 便利性和灵活性
GitHub Codespaces 的一个突出功能是它能够从任何设备访问您的开发环境。设置新的代码空间后,它将显示在代码空间中,并使其易于从任何计算机打开。无论您是在台式机、笔记本电脑还是平板电脑上工作,只要您连接到 Internet,就可以无缝地继续您的开发任务。这种灵活性提高了生产力。

有效的 GitHub Codespaces 使用建议
1. 有效利用Devcontainer.json
明确定义依赖项:确保在devcontainer.json文件中清楚地概述了所有基本的依赖项和工具。
自定义命令:创建容器后,利用该功能执行脚本或命令,例如安装软件或配置数据库。
扩展:预安装 VS Code 扩展以改善编码体验。
2. 高效的资源管理
选择合适的机器类型:选择适合您项目要求的机器类型。较小的项目可能在资源上运行良好,而较大的项目可能需要强大的机器。
监控资源使用情况:跟踪资源消耗情况。根据需要调整设置,以提高性能。
3. 有效协作
统一的环境设置:确保devcontainer.json文件在所有团队成员之间保持一致和更新。
共享配置:通过存储库共享配置和扩展,以维护开发环境
GitHub Codespaces 是一种通过提供一致且可扩展的环境来简化开发的工具。通过最大限度地减少设置时间和配置麻烦,开发人员可以将时间用于编码,而不是管理他们的环境和先决条件。无论是处理项目还是与团队合作,GitHub Codespaces 都可以显着提高生产力。GitHub Codespaces 入门非常简单。